如何用纯 CSS 创作一种侧立图书的特效
本文共 2984 字,大约阅读时间需要 9 分钟。
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/w178191520/article/details/84298657

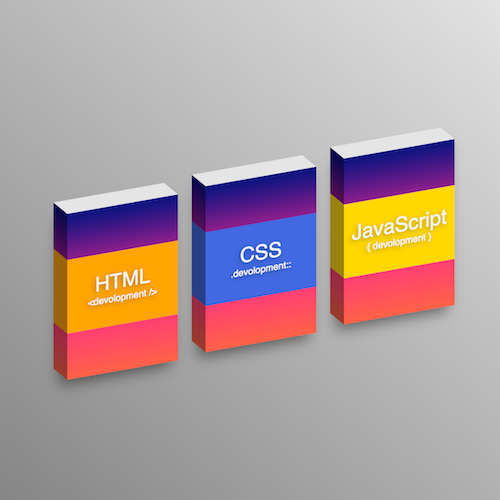
效果预览
按下右侧的“点击预览”按钮在当前页面预览,点击链接全屏预览。
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
源代码下载
请从 github 下载。
代码解读
定义 dom,一个容器中包含一个 span,span 内有文字:
<div class="book"> <span>HTML</span></div>
居中显示:
html, body { width: 100%; height: 100%; display: flex; align-items: center; justify-content: center; background: linear-gradient(to top left, white, dimgray);} 画出书的正面:
.book { width: 12rem; height: 18rem; background: linear-gradient(navy, deeppink, tomato); transform: skewY(-10deg);} 画出书的侧面:
.book { position: relative;}.book::before { content: ''; position: absolute; width: 1.5rem; height: 100%; background: linear-gradient(navy, deeppink, tomato); top: 0; left: -1.5rem; transform: skewY(45deg); transform-origin: right; filter: brightness(0.6);} 画出书的顶面:
.book::after { content: ''; position: absolute; width: 100%; height: 1.5rem; background: white; top: -1.5rem; left: 0; transform-origin: bottom; transform: skewX(45deg); filter: brightness(0.9);} 给图书加阴影,让它显得更立体:
.book { box-shadow: -10px 5px 30px rgba(0, 0, 0, 0.5);} 设置文字样式:
.book span { color: whitesmoke; font-size: 2.2rem; font-family: sans-serif; display: block; background: silver; text-align: center; height: 8rem; margin-top: 5rem; padding-top: 2rem; box-sizing: border-box; text-shadow: -2px 2px 10px rgba(0, 0, 0, 0.3); position: absolute; width: 100%;} 画出文字侧面,与画图书侧面的方法相似:
.book span { position: relative;}.book span::before { content: ''; position: absolute; width: 1.5rem; height: 100%; background: silver; top: 0; left: -1.5rem; transform-origin: right; transform: skewY(45deg); filter: brightness(0.6);} 文字下增加一行小字号文字:
.book span::after { content: 'development'; display: block; font-size: 1rem;} dom 改为 3 本书,包含在一个容器之中,并且分别命名样式类:
<div class="books"> <div class="book html"> <span>HTML</span> </div> <div class="book css"> <span>CSS</span> </div> <div class="book js"> <span>JavaScript</span> </div></div>
3 本书布局:
.books { display: flex; width: calc(12rem * 3 + 3rem * 2); justify-content: space-between; margin-top: 6rem;}.book:nth-child(2) { top: -3rem;}.book:nth-child(3) { top: -6rem;} 3 本书配色:
.book.html span,.book.html span::before { background: orange;}.book.css span,.book.css span::before { background: yellowgreen;}.book.js span,.book.js span::before { background: royalblue;} 设置 3 本书的小字号文字:
.book.html span:after { content: '<devolopment />';}.book.css span::after { content: '.devolopment::';}.book.js span::after { content: '{ devolopment }';} 最后,为图书增加鼠标划过效果:
.book { transition: 0.3s;}.book:hover { margin-top: -1.5rem;} 大功告成!
知识点
- justify-content
- skewY()
- skewX()
- transform-origin
- brightness()
你可能感兴趣的文章
挖掘源代码的价值
查看>>
如何让你的VIM支持中文不乱码
查看>>
jdk源码(二):你知道ConcurrentHashMap的具体实现细节吗?
查看>>
Linux下查看占用CPU最高的进程和占用内存最高的进程
查看>>
我的友情链接
查看>>
在线编辑器 上传控件
查看>>
系统返回按钮事件拦截
查看>>
1.Cisco ACS5.2安装
查看>>
深度分析Linux下双网卡绑定七种模式
查看>>
MySQL my.cnf参数配置优化详解
查看>>
nginx负载均衡基于ip_hash的session粘帖
查看>>
ProducerConsumerDemo
查看>>
CentOS yum有时出现“Could not retrieve mirrorlist ”的解决办法——resolv.conf的配置
查看>>
shell脚本调试技术 基础
查看>>
Java中的动态代理(jdk和cglib)
查看>>
LAMP--默认虚拟主机
查看>>
left join on与where的区别
查看>>
libgdx游戏引擎开发笔记(五)粒子编辑器的使用
查看>>
oracle 安装过程
查看>>
JEPLUS平台导入数据的配置使用——JEPLUS软件快速开发平台
查看>>